HTML이란
HyperText Markup Language, 웹사이트에서 눈에 보이는 정보나 특정 구역을 설정할 때 사용하는 언어
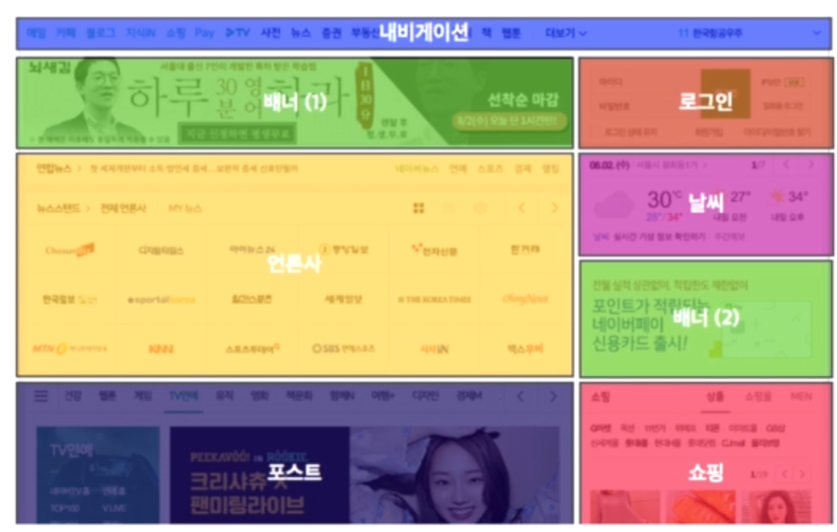
눈에 보이는 정보 텍스트 정보, 이미지 정보(회사 슬로건),
특정 구역 : 네비게이션, 주요 본문 영역, 가장 밑 사업자 주소 정보

주요 정보들의 특징들을 활용해서 그 특징들 별로 구역설정을 하는 과정도 전부 HTML이 담당함.
시간이 지남에 따라 자주 사용되지 않는 용어들은 사라지고, 시대에 맞추오 새로운 신조어가 등장.
HTML 태그 구성 요소

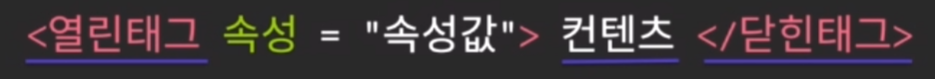
태그명 : HTML이 갖고 있는 고유의 기능, <열린태그></닫힌태그> 형태로 입력
컨텐츠 : 열린태그와 닫힌태그 사이에 있는 내용물
속성 : HTML 태그가 갖고 있는 추가 정보
속성값 : 어떤 역하릉 수행할지 구체적인 명령을 진행하는 것
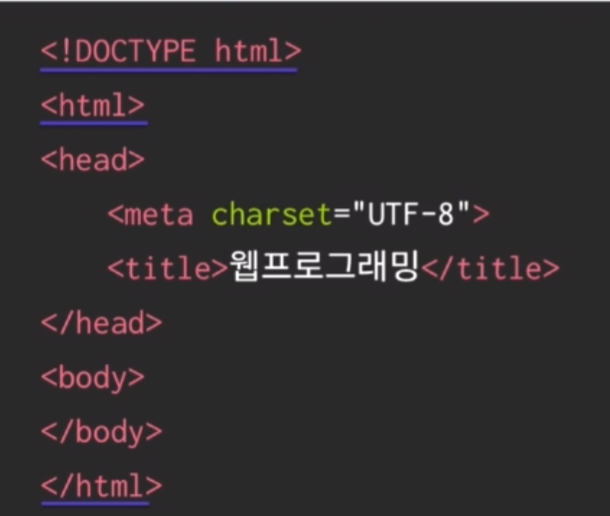
HTML 문서의 기본 구조

:HTML5 문서 선언
:HTML 문서의 시작을 의미
:웹사이트의 간단한 요약 정보를 담는 영역, 노출되지 않는 정보
:character setting 의 약자를 나타내는 문자 코드
UTF-8 은 모든 문자를 표현할 때 사용되는 문자 유니코드
<title> 은 웹사이트의 제목
:웹사이트에서 눈에 보이는 정보를 담는 영역
이미지나 텍스트처럼 출력되는 정
: HTML 문서의 끝을 의미
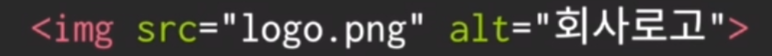
<img> 태그

<img> 태그: 정보성을 갖고 있는 이미지를 삽입. 닫힌 태그 없음.
src 속성 : 삽입할 이미지 파일 경로
alt 속성 : 웹사이트가 이미지를 출력하지 못했을 경우, 텍스트 정보로 대체.
<h> 태그

heading, 제목이나 부제목을 표편
숫자값이 클수록 폰트 사이즈 작음. 숫자는 정보의 중요도 지표
<h1> 은 가장 중요한 정보를 담으므로, 하나의 html 문서에 한 번만 사용됨.
<p> 태그

paragraph, 본문 내용을 표현
웹사이트의 중요 정보를 담는 태그
나타내고자 하는 내용을 <p>여기</p> 에 입력
<ul> 태그

unordered list, 순서가 없는 리스트 생성
메뉴 버튼을 만들 때 사용되는 태그
'[프로그래밍] HTML,CSS' 카테고리의 다른 글
| [HTML,CSS] cascading (0) | 2024.05.07 |
|---|---|
| [HTML,CSS] 부모 자식 관계 (0) | 2024.05.07 |
| [HTML,CSS] CSS 선택자 (0) | 2024.05.07 |
| [HTML,CSS] HTML의 요소 (0) | 2024.05.06 |
| [HTML,CSS] HTML의 구성 요소 (0) | 2024.05.05 |