HTML 태그의 두 가지 성격
block 과 inline

두 요소를 구분하는 특징들
줄바꿈, 가로/세로 배치, 상/하 배치
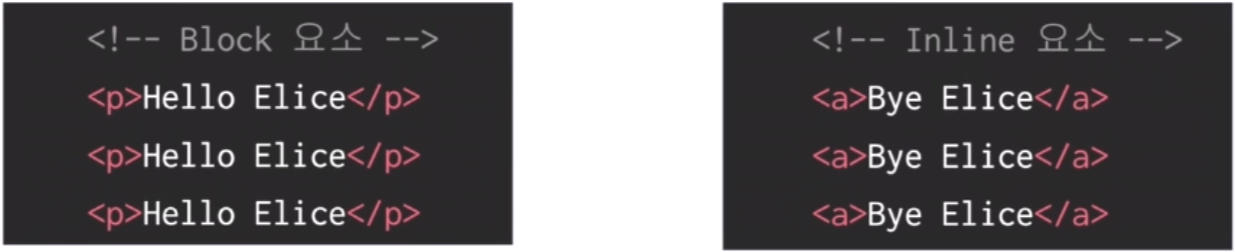
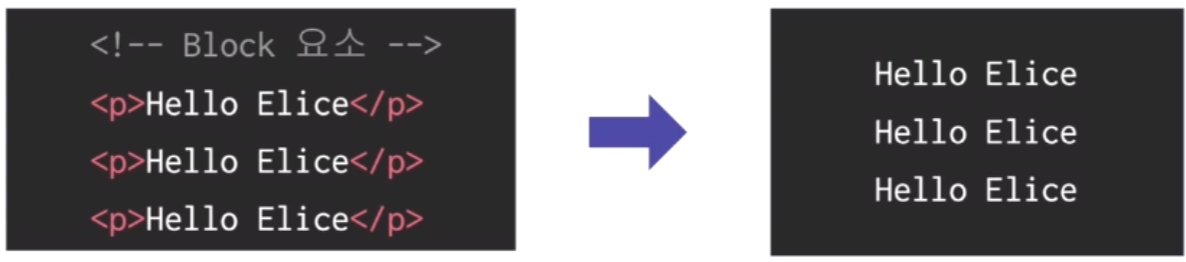
block 요소

y축 정렬 형태로 출력됨(줄바꿈 O)
공간을 만들 수 있고, 상하 배치 작업 가능
width height 설정 가능
inline 요소

x축 정렬 형태로 출력됨
공간을 만들 수 없고, 상하 배치 작업 불가
'[프로그래밍] HTML,CSS' 카테고리의 다른 글
| [HTML,CSS] cascading (0) | 2024.05.07 |
|---|---|
| [HTML,CSS] 부모 자식 관계 (0) | 2024.05.07 |
| [HTML,CSS] CSS 선택자 (0) | 2024.05.07 |
| [HTML,CSS] HTML의 구성 요소 (0) | 2024.05.05 |
| [HTML,CSS] HTML 기본 태그 (0) | 2024.05.05 |